인터넷에서 정보를 알아보던중 흥미로운 글을 발견했습니다.
원문 : https://overworks.github.io/unity/2019/07/16/null-of-unity-object.html
유니티 오브젝트의 null 비교 시 유의사항
다음글: 유니티 오브젝트의 null 비교 시 유의사항 2
overworks.github.io
유니티 오브젝트의 fake null과, ==과 != 연산자가 오버로딩되어 있으며 그 때문에 null 비교할 때 일반적인 닷넷 오브젝트보다 많은 비용이 들어간다는 것, 그리고 그것을 피하기 위해서는 object.ReferenceEquals()를 사용하면 된다는 것
유니티에서 object == null 체크는 느리다,
위 현상은 MonoBehaviour를 상속받은 클래스를 같음 연산자 ( == 혹은 != ) 발생합니다.
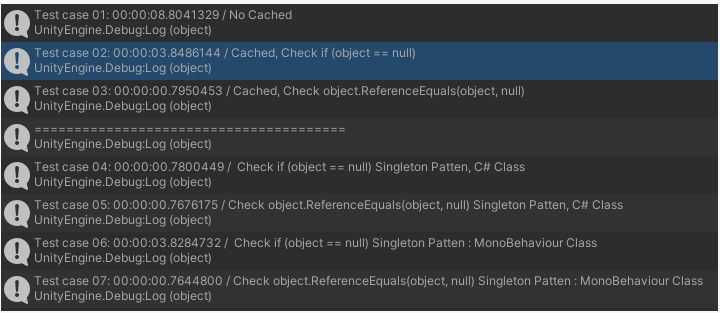
아래 사진은 URL에있던 내용을 바탕으로 테스트한 결과입니다.
단 주의할점은 object.ReferenceEquals 비교시 유니티 오브젝트로 비교하는것이 아니기때문에 Destroy시켜도 GC가 돌기전까진 null판단을 하지 못한다고 합니다.
따라서 정적오브젝트 중 자주 비교되어 사용되는 경우인 싱글톤 클래스에서 사용하는걸 추천합니다.

Case 01 : 캐싱 하지 않고 Transfrom 호출
Case 02 : 캐싱 후 if(Object == null) 체크
Case 03 : 캐싱 후 object.ReferenceEquals(Object,null) 체크
=========================================================
Case 04 : 일반 C#클래스 싱글톤 패턴 호출 if(Object==null) 체크
Case 05 : 일반 C#클래스 싱글톤 패턴 호출 object.ReferenceEquals(Object,null) 체크
Case 06 : MonoBehaviour를 상속받은 싱글톤 패턴 if(Object==null) 체크
Case 07 : MonoBehaviour를 상속받은 싱글톤 패턴 object.ReferenceEquals(Object,null) 체크
'프로그래밍 > Unity3D' 카테고리의 다른 글
| 유니티 WWW 클래스 header, body 관리법 (1) | 2019.03.28 |
|---|---|
| Unity TextMeshPro Sprite Importer 사용법 (2) | 2019.03.27 |
| [Unity3D] 애플 게임 센터 (Apple Game Centor) Unity에 연동하기! (0) | 2017.11.01 |
| [Unity3D] 구글 플레이 게임 서비스(Google PlayGameServices) Unity에 연동하기! (0) | 2017.10.30 |
| [Unity3D] 유니티 Release 모드로 APK 빌드하기 (0) | 2017.10.25 |
안녕하세요. 게임개발자 놀이터 입니다.
이전 포스팅에 이어 웹크롤링에 대해서 포스팅 하고자 합니다
웹에서 정보 가져오기 - 1
저번에 requests 설정까지 마무리 했습니다.
그럼 이제 requests가 정상 작동하는지 확인해봅시다.

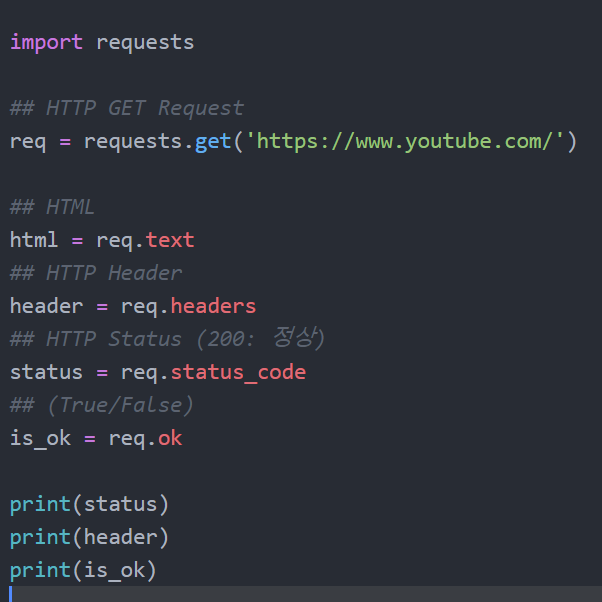
이와 같이 소스를 입력 한 후 빌드 ( 컨트롤 + 쉬프트 + B ) 를 해봅시다.

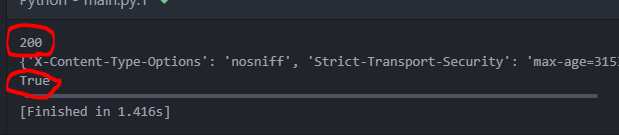
status_code 값과 OK 값이 200, true가 나온다면 성공입니다.
하지만 html 텍스트는 현재 읽을 수 없습니다.
html을 읽기 위해선 다음과 같은 세팅이 필요합니다.
BeautifulSoup
html의 내용을 파이썬에서 사용할 수 있도록 파싱 해주는 패키지 입니다.
명령 프롬프트 창을 이용해 bs4를 설치 해줍니다.

이제 html을 파싱할 수 있습니다.

위처럼 소스를 입력하고 빌드하시면 HTML 소스가 로그창에 출력 된걸 확인 하실 수 있습니다.
데이터 검색
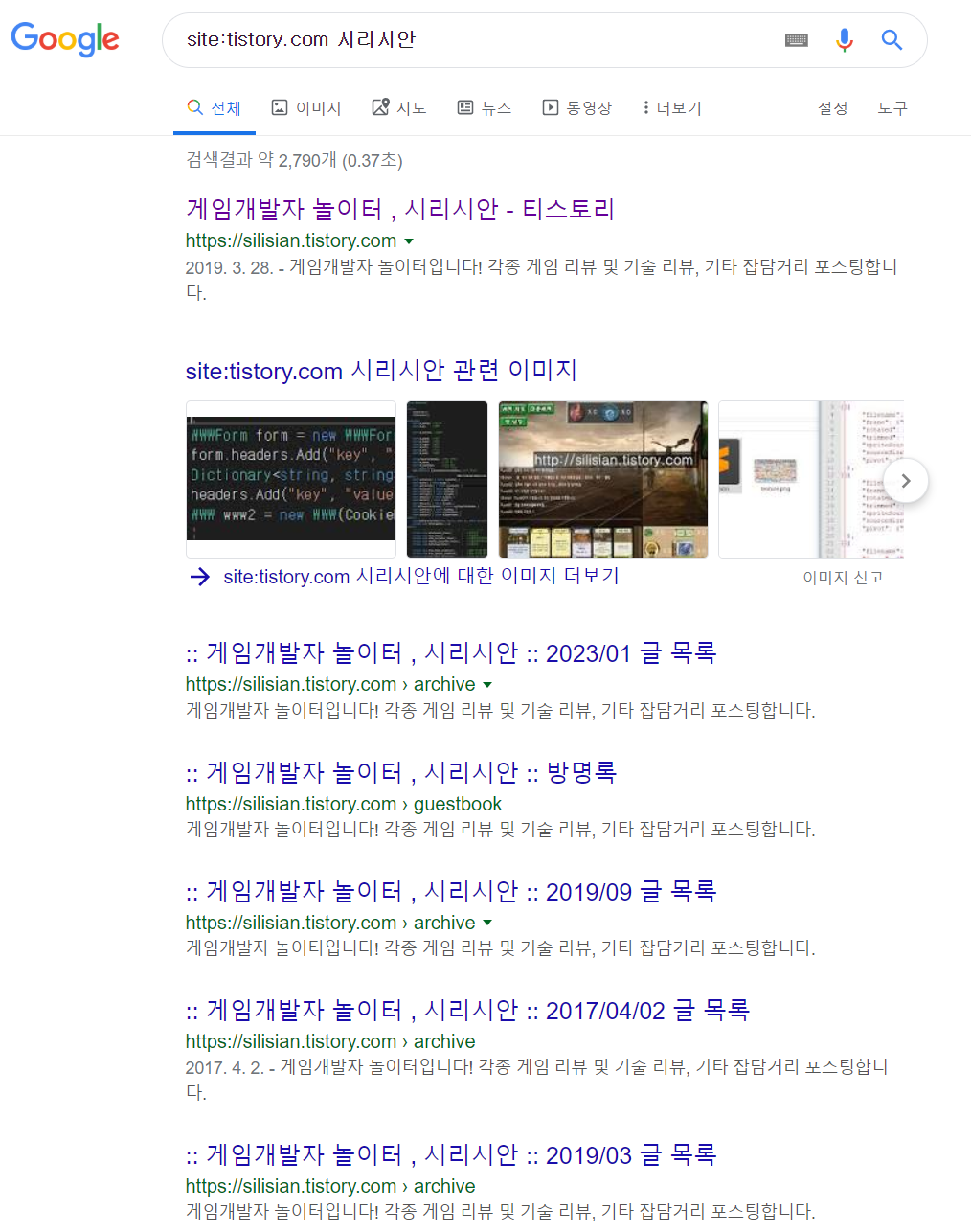
테스트에 사용 할 HTML URL입니다. : https://www.google.com/search?q=+site:tistory.com+%EC%8B%9C%EB%A6%AC%EC%8B%9C%EC%95%88&sa=X&ved=2ahUKEwjuofzmjoLlAhWUE4gKHS-wAYEQrAN6BAgGEBQ&biw=2048&bih=1042
구글 페이지에서 [site:tistory.com 시리시안] 을 검색한 URL입니다.

이곳에서 저는 검색 제목만 모아서 크롤링 해보려 합니다.
크롬에서는 검사 기능을 통해 바로 HTML을 볼 수 있습니다.
찾고자 하는 글에 우클릭 후 검사를 눌러 줍니다.

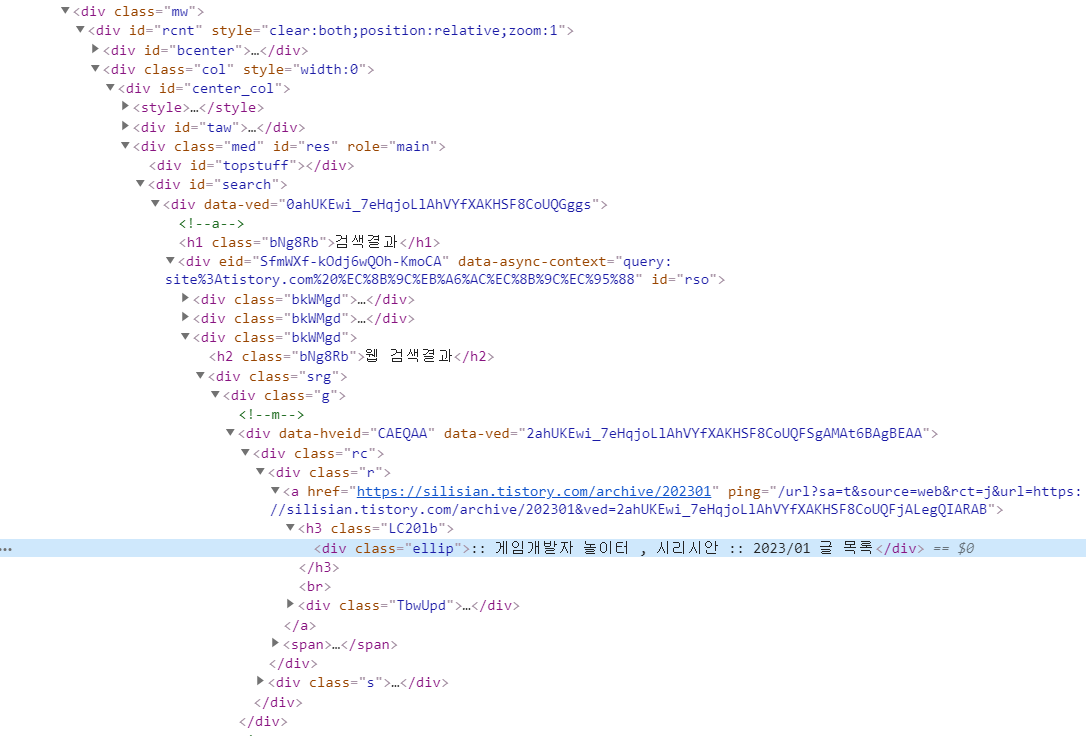
검사를 누르면 우측에 HTML 창이 뜨게 됩니다.

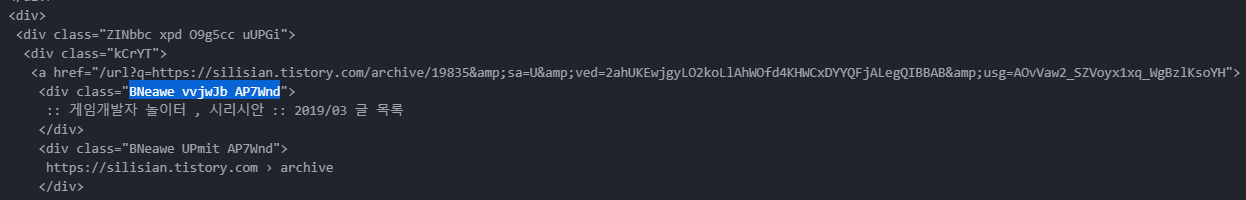
내용을 보니 저 검색결과는 div 태그에 class 'ellip'를 가지고 있군요. 이 정보를 이용해 파싱해 찾아 봅시다.

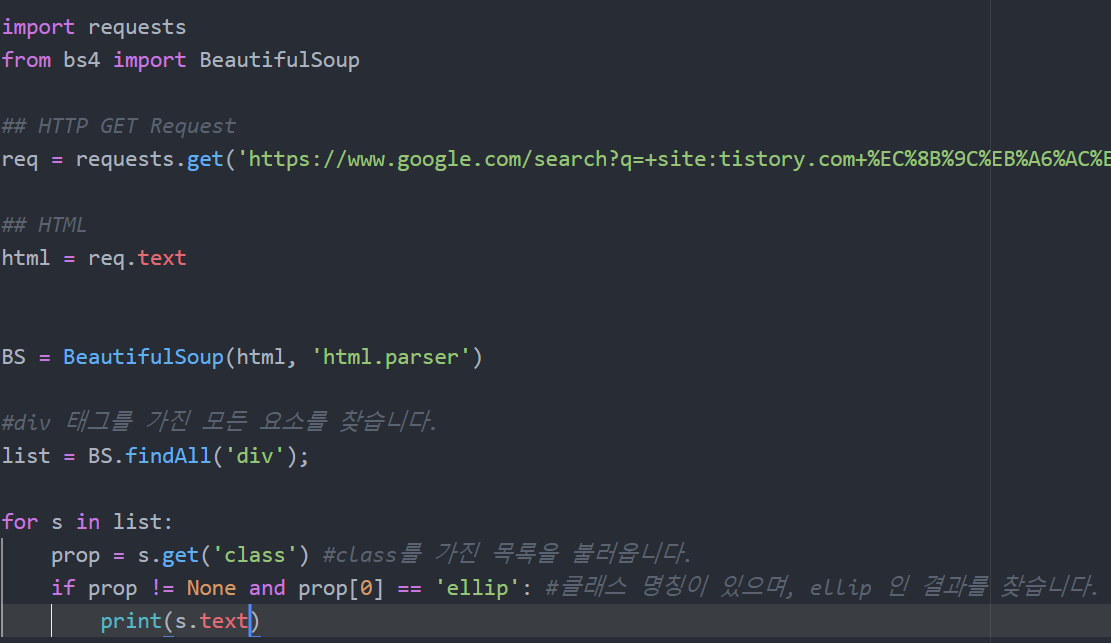
전체 소스입니다. 중간에 잘린 url은 위에 적용된 HTML입니다.
빌드 해보니 아무런 결과가 나오지 않았습니다. 아무래도 클래스 명칭 'ellip' 로 찾는게 문제 인거 같네요.
정확한 HTML 비교를 위해 prettify() 로 HTML을 출력 해봤습니다.

클래스 명칭이 다르네요, 아무래도 검색할때 생성되는 구조이거나 랜덤으로 만들어지는거 같습니다. 따라서 클래스 비교 방식은 사용 할 수 없겠군요.
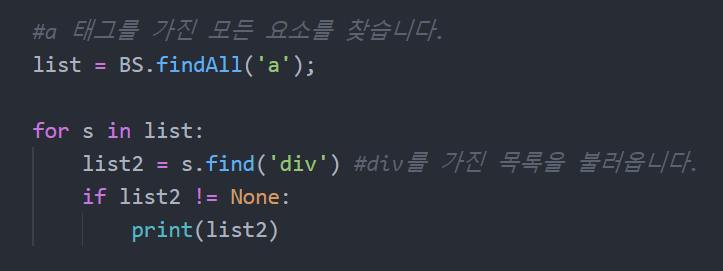
이번엔 글 제목을 클릭해서 들어 갈 수 있으니, a 태그로 찾은 후 div로 분류해봤습니다.

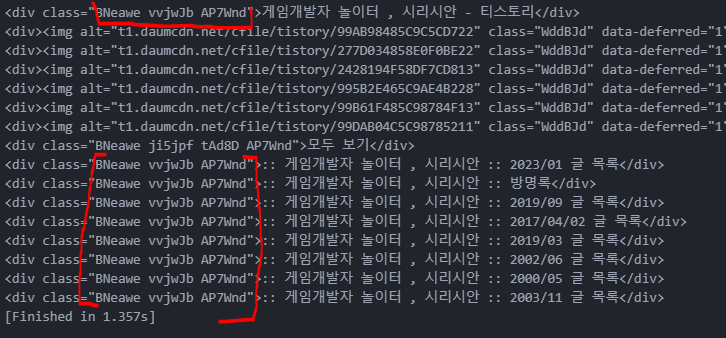
출력되는 list2를 확인해보니 아래와 같았습니다.

첫번째 검색결과와 제가 필요했던 애들의 클래스 명칭이 전부 똑같네요. 이건 이용할 수 있을꺼같습니다.

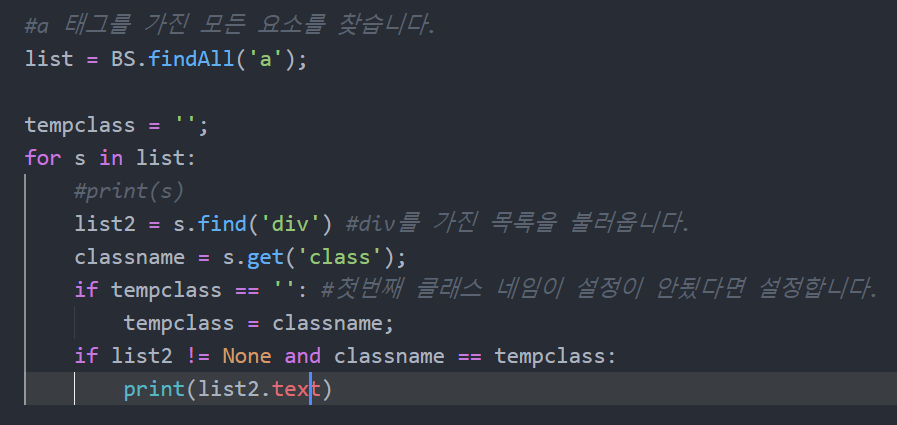
첫번째 클래스 명칭을 이용해 찾도록 수정했습니다.

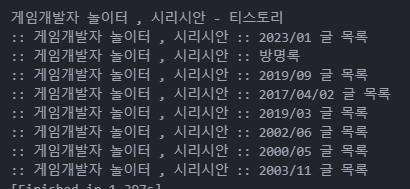
제가 얻고자 했던 목록들만 얻을 수 있게 되었습니다.
이처럼 크롬의 HTML을 분석하여 원하는 정보를 찾을 수 있습니다. 구글의 경우 위와 같았지만, 다른 사이트의 경우엔 분석이 우선시 되니, HTML 을 읽는 기술이 필요할꺼 같습니다.
감사합니다.
'프로그래밍 > Language' 카테고리의 다른 글
| [Python] 파이썬 프로그래밍 - 02 웹크롤링 / Request 설치와 ATOM 세팅 [Python Web Crewling] (0) | 2019.10.04 |
|---|---|
| [Python] UnicodeEncodeError: 'cp949' 에러 (1) | 2019.10.04 |
| [Python] 파이썬 프로그래밍 -01 ATOM 설치 (Python) (0) | 2019.10.04 |
| [C++] 이벤트 콜백 함수(Button)만들기! (1) | 2017.04.06 |
| [C언어] 변수 선언시 저장 공간에 대하여 (0) | 2017.03.29 |
안녕하세요. 게임개발자 놀이터 입니다.
웹크롤링에 대해서 포스팅 하고자 합니다
웹 크롤러
우리가 어떤 정보를 웹 브라우저로만 보는 것이 아니라, 그 정보 들을 내가 이용하기 편한 방식(XML, JSON) 등으로 DB에 쌓아두고 싶을 때가 있습니다.
웹 데이터를 원하는 방식으로 가공하여 저장하는 기능을 웹크롤링 한다고 합니다.
웹에서 정보 가져오기 - 1
php 의 requests 라는 라이브러리를 이용해서 웹의 정보를 가져옵니다.
설치하기 위해선 pip를 이용합니다.
[Window+R] + cmd 를 이용해 명령 프롬프트를 엽니다.

사용자 PC에 php가 설치되어 있는 폴더로 이동합니다.
폴더 안에 Scripts 폴더까지 이동합니다.
저의 경우는 C:\Python27\Scripts 입니다.
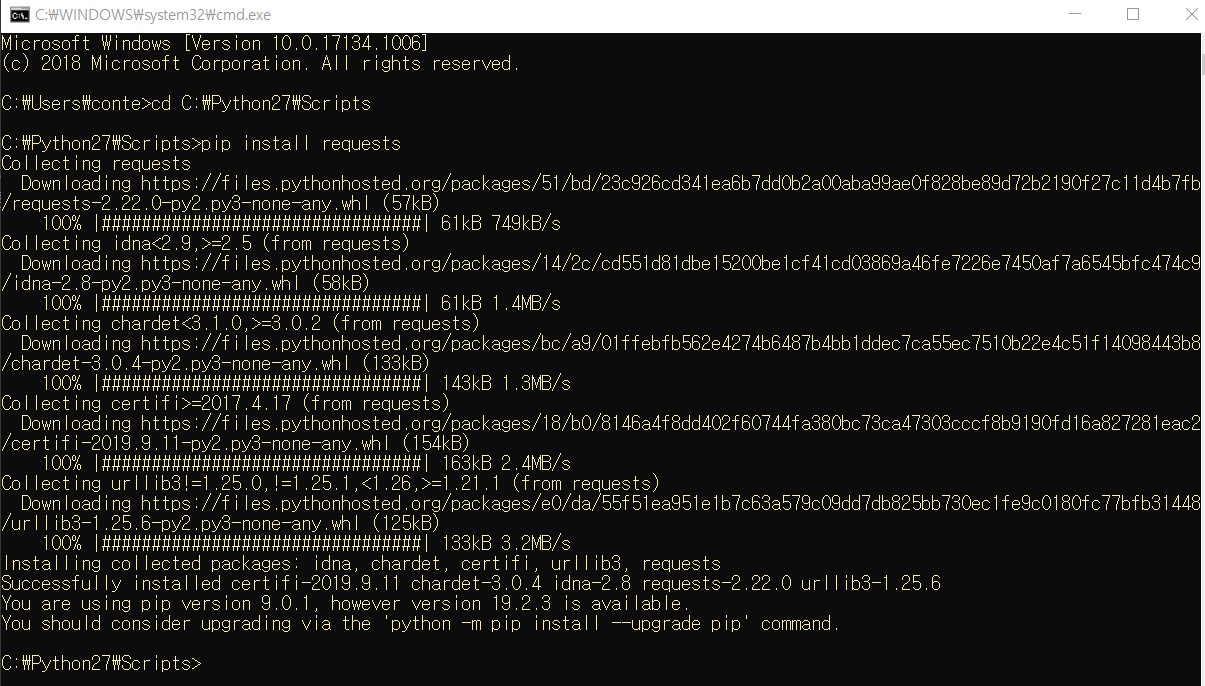
그후, pip install requests를 입력합니다. 아래 화면 처럼 뜬다면 성공입니다.
(pip 업그레이드 문구는 무시해주세요 )

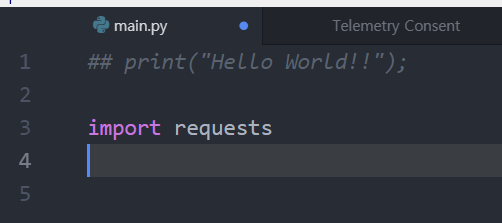
제대로 설치 되었는지 확인을 위해 ATOM 에디터로 넘어와 임포트 해봅니다.
ATOM Python 모듈 설정
ATOM에서 pip로 설치한 모듈을 사용하려면 추가로 설정해줘야 합니다.
우리는 '파이썬 프로그래밍 -01 ATOM 설치 (Python)' 에서 ATOM 플러그인으로 'script'를 설치 했습니다.
모듈을 내장하여 빌드 하기 위해선 'script'플러그인은 조금 수정 해줘야 합니다.
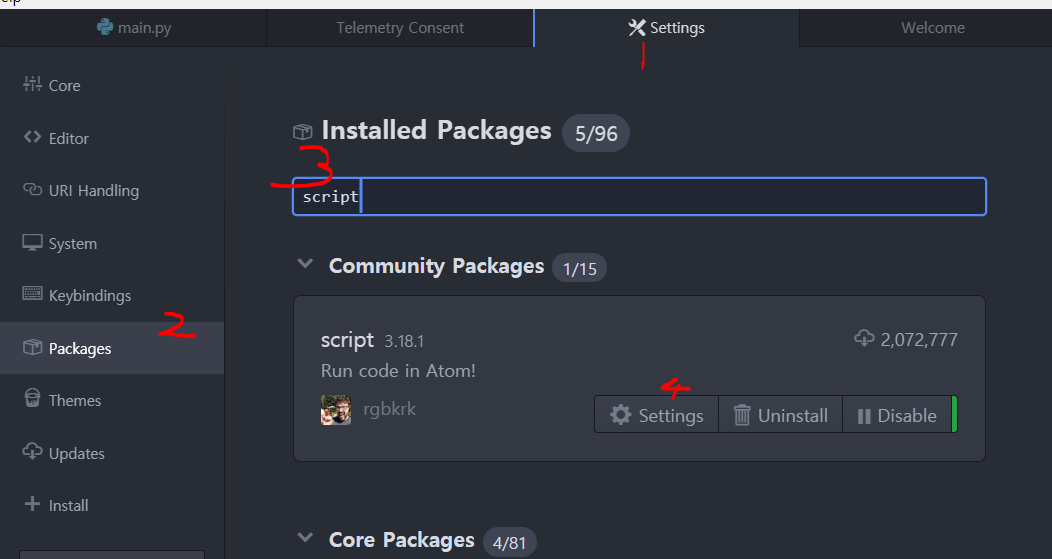
우선 [컨트롤 + ,]을 눌러 settings 창을 엽니다.
그후, 좌측 Packages 메뉴를 누른후 Installed Packages 에서 'script'를 검색한 후 Settings를 눌러 줍니다.

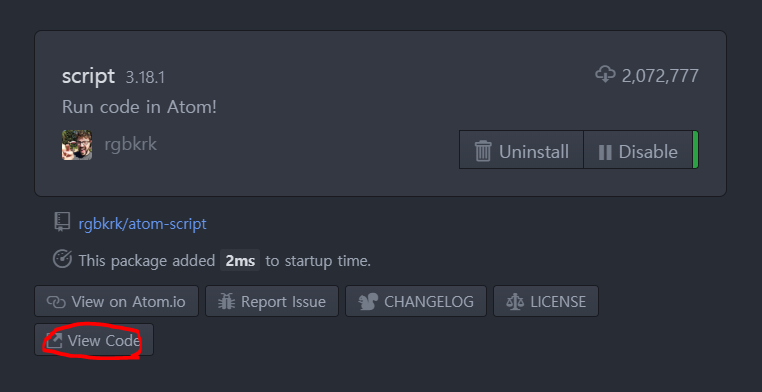
그러면 'script'의 설정 창이 열리게 되는데, [View Code]를 눌러 줍니다.

ViewCode를 누르면 아톰창이 새로 열리게 됩니다.
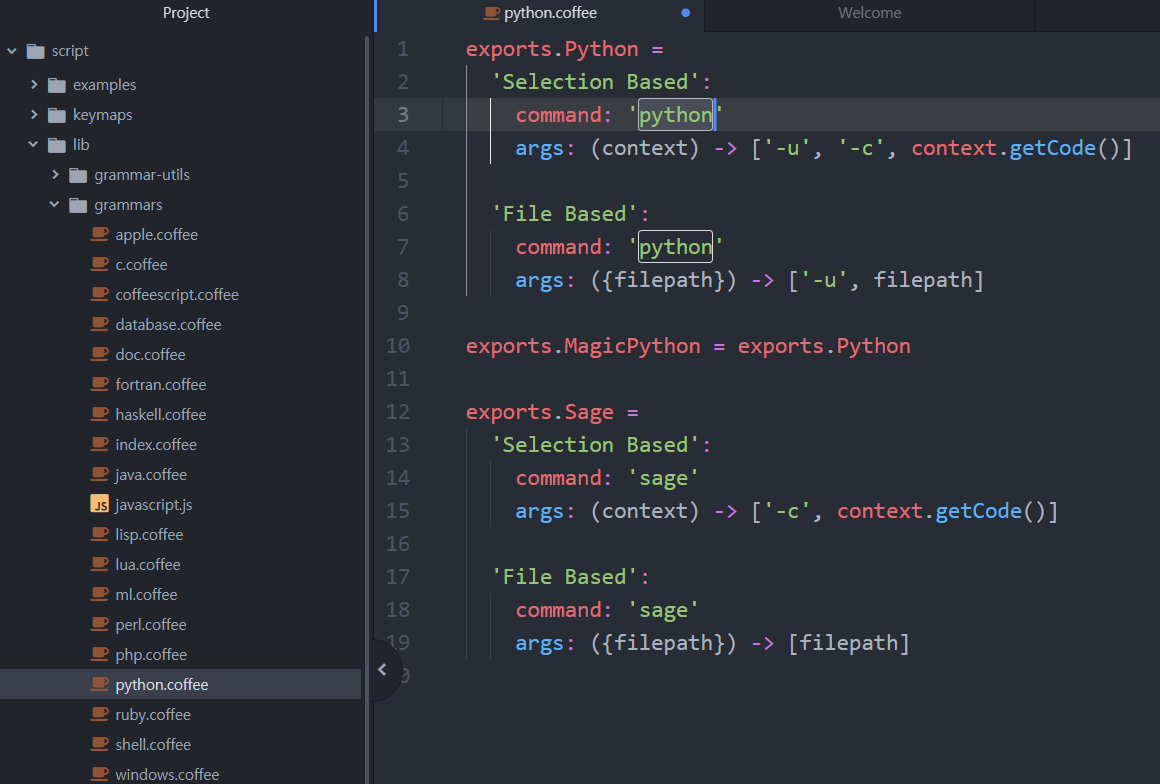
그후 왼쪽 프로젝트 목록에서
[ script / lib / grammars / python.coffee ]를 열어 줍니다.

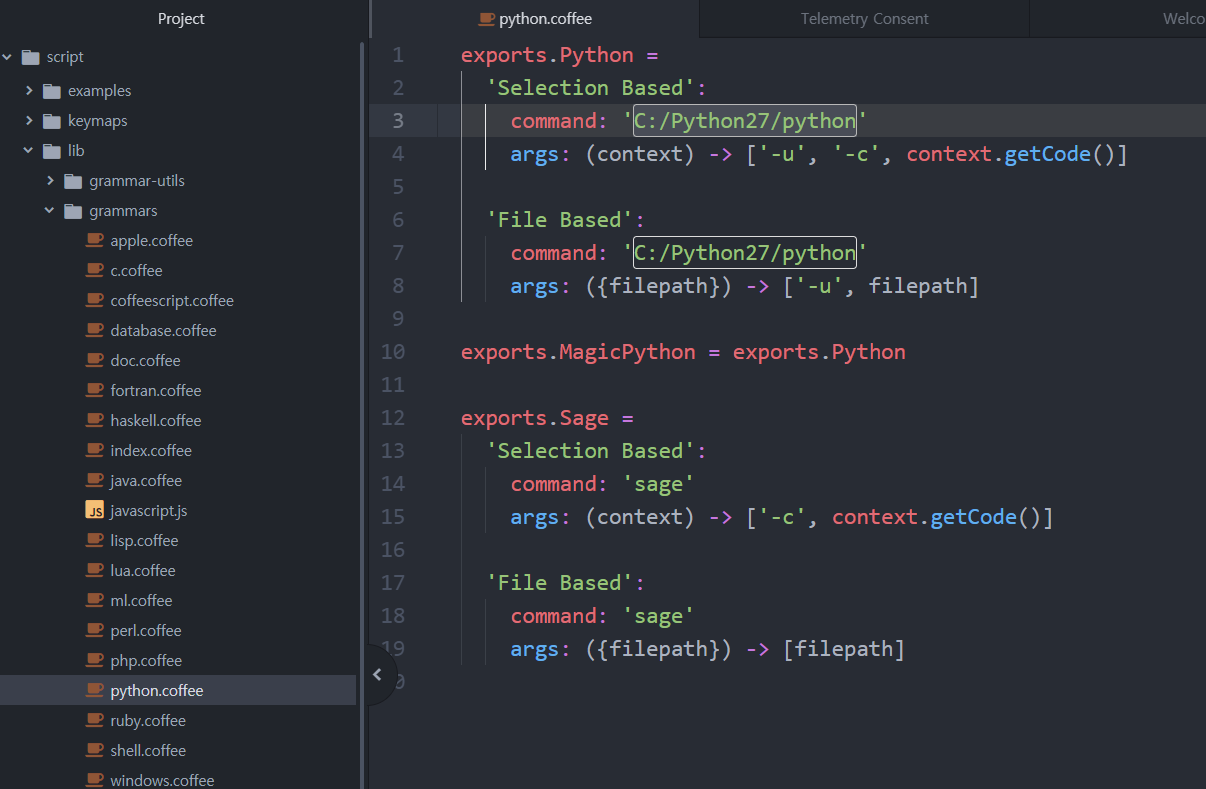
python 으로 되어있는 경로를 각각 파이썬 경로로 수정해줍니다.
저의 경우는 [ C:/Python27/python ] 입니다.

이후 창을 닫은 후, 메인 소스에 requests를 임포트 하는 코드를 작성 한 후 빌드 해보면


아무런 에러 없이 완료 된다면 성공입니다.
감사합니다.
이후 내용은 다음 포스팅에서 진행 하겠습니다.
'프로그래밍 > Language' 카테고리의 다른 글
| [Python] 파이썬 프로그래밍 - 03 웹크롤링 / Request 및 BeautifulSoup 활용 [Python Web Crewling] (1) | 2019.10.04 |
|---|---|
| [Python] UnicodeEncodeError: 'cp949' 에러 (1) | 2019.10.04 |
| [Python] 파이썬 프로그래밍 -01 ATOM 설치 (Python) (0) | 2019.10.04 |
| [C++] 이벤트 콜백 함수(Button)만들기! (1) | 2017.04.06 |
| [C언어] 변수 선언시 저장 공간에 대하여 (0) | 2017.03.29 |
